Een eigen website hebben is in de meeste gevallen de beste keuze naast social media profielen, omdat u de website zelf kunt vormgeven en indelen.
U hoeft echter qua inhoud niet zelf het wiel uit te vinden. U kunt gebruik maken van diverse diensten om informatie op uw website te zetten. Er zijn veel redenen om informatie van andere websites toe te voegen:
- De informatie staat niet op uw server, en neemt dus voor u geen ruimte en bandbreedte in
- Andere diensten bieden vaak uitgebreide functies
- De bezoeker is bekend met de dienst
- Informatie is makkelijk te delen
Een aantal voorbeelden van informatie die gebruikt kan worden van andere websites zijn:
Een YouTube video toevoegen aan WordPress
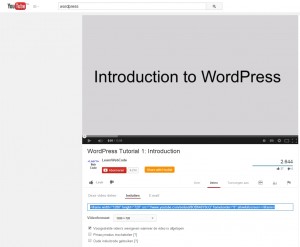
Door uw video niet zelf te hosten maar te uploaden naar YouTube en dan te ‘embedden’ bespaart u data en verkeer op uw eigen server en heeft u het bereik van YouTube. Het embedden (insluiten) van een video van YouTube is erg eenvoudig. Hieronder geven we stapsgewijs aan hoe u dit kunt doen.
- Ga naar www.youtube.com en bekijk de vidoe die u wilt embedden op uw website.
- Klik onder de video op “Delen” en vervolgens op “Insluiten”.
- Pas eventueel de opties aan waar nodig en kopieer de volledige HTML code.
- In uw WordPress website ga naar het bericht of de pagina waarin u de video wilt plaatsen, of maak een nieuw bericht of pagina.
- Ga naar de “Tekst” weergave en plaats waar gewenst de HTML code van de video.
- Eventueel kunt u ervoor kiezen om de breedte (width) van de video op 100% (of een ander percentage) te zetten indien gewenst. In dat geval wordt de video ‘responsive’ en past zich dus aan naar het schermformaat. Het is dan wel aan te raden de ‘height’ code te verwijderen, aangezien anders de verhouding niet meer klopt.
- Sla de wijzigingen op met “Bijwerken” of “Publiceren”.
Een Google maps kaart aan uw WordPress website toevoegen
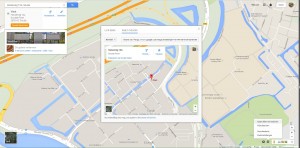
Door een Google maps kaart toe te voegen aan uw contact pagina kunt u de bezoeker van uw website snel en eenvoudig duidelijk maken waar u gevestigd bent. Een statische afbeelding is vaak omslachtiger om toe te voegen en biedt niet de functies die een interactieve kaart bied.
Volg deze stappen om uw eigen Google Maps kaart toe te voegen:
Nieuwe layout van Google Maps:
- Ga naar www.google.nl/maps en zoek uw locatie op.
- Klik rechtsonderin op het tandwiel en vervolgens op “Kaart delen en insluiten”.
- Klik op het tabblad “Kaart insluiten”, kies eventueel een afmeting en kopieer de HTML code.
- In uw WordPress website ga naar het bericht of de pagina waarin u de kaart wilt plaatsen, of maak een nieuw bericht of pagina.
- Ga naar de “Tekst” weergave en plaats waar gewenst de HTML code van de kaart.
- Eventueel kunt u ervoor kiezen om de breedte (width) van de kaart op 100% (of een ander percentage) te zetten indien gewenst. In dat geval wordt de kaart ‘responsive’ en past zich dus aan naar het schermformaat. De hoogte kunt u zelf bepalen.
- Sla de wijzigingen op met “Bijwerken” of “Publiceren”.
Oude (klassieke) layout:
- Ga naar www.google.nl/maps en zoek uw locatie op.
- Klik links bovenin op de ketting.
- Kopieer de HTML code in het 2e veld.
- In uw WordPress website ga naar het bericht of de pagina waarin u de kaart wilt plaatsen, of maak een nieuw bericht of pagina.
- Ga naar de “Tekst” weergave en plaats waar gewenst de HTML code van de kaart.
- Eventueel kunt u ervoor kiezen om de breedte (width) van de kaart op 100% (of een ander percentage) te zetten indien gewenst. In dat geval wordt de kaart ‘responsive’ en past zich dus aan naar het schermformaat. De hoogte kunt u zelf bepalen.
- Sla de wijzigingen op met “Bijwerken” of “Publiceren”.
TIP: Een kaart met meerdere adressen is aan te maken via Mapsengine van Google: https://mapsengine.google.com
Een kaart van Mapsengine is in te sluiten in uw website via het icoon van een open map linksbovenin in het scherm, naast “Laag toevoegen”. Klik op “Insluiten in mijn site” en kopieer de HTML code.
Twitter berichten op uw WordPress website
Door twitter berichten op uw website te laten zien bereikt u dat men ziet dat u actief bent, en dat men u kan volgen op Twitter. Het is dus interessant om dit op uw website te zetten. Uw website wordt hierdoor ineens een stuk ‘levendiger’.
- Ga naar www.twitter.com.
- Klik rechts bovenin op het tandwiel en dan op Instellingen.
- Klik links op Widgets (onderaan in het menu).
- Klik rechtsboven op de knop Nieuwe maken.
- Vul de gebruikersnaam in en eventuele opties. U kunt naast een tijdlijn ook andere dingen weergeven zoals favorieten, een lijst, zoekresultaten of een verzameling tweets.
- Klik als alles naar wens is op de blauwe knop “Widget maken” en selecteer de HTML code die door Twitter is aangemaakt.
- In uw WordPress website ga naar het bericht of de pagina waarin u de tweets wilt plaatsen, of maak een nieuw bericht of pagina.
- Ga naar de “Tekst” weergave en plaats waar gewenst de HTML code van de widget.
- Sla de wijzigingen op met “Bijwerken” of “Publiceren”.